コードレビューをAIに手伝ってもらい楽をしてみる
2022 / 12 / 15
Edit最近、GitHub がプルリクエストに AI を導入するというニュースが出ました。

この機能の登場により、PR でのレビューのオーバヘッドを少なくすることが期待されます。この PR では何を変更したのかを説明したり、更には review の依頼を投げることもできます。 また、Issue でも AI にどうしたらよいか?を聞くこともできるそうです。詳しくは公式の動画を見てください。
How many times have you submitted a change and forgot to update the unit tests? Or the documentation? Or introduced linter errors. Perhaps we can fix that for you….watch this space!
自分はこの機能に一番期待していて、コンフリクトの修正や lint の修正も自動でやってくれるのは最高です。
まだ公式の機能は使えないので、今回は別のサービスで導入してみたいと思います。
What The Diff

数日前に友人に教えてもらったのですが、すでにあるサービスとして、what the diff があります。このサービスも PR のサポートをしてくれます。 今回はこの PRを元に見ていきましょう。 wip のコミットだけですら内容がわかるようになります。
色々なコミットで反応を見てみる
👷♀️ wtd は前のコメントに上書きしていくことに注意してください。
例 1
fa33fd424e33837529e4197ac8833b54eadb2828
コミット内容
- ブログを修正する
- npm run build 時に mdx 内の OGP のデータをキャッシュするために json に追加する
- VRT(Visual regression test)のために linux 上での画像をアップデートする
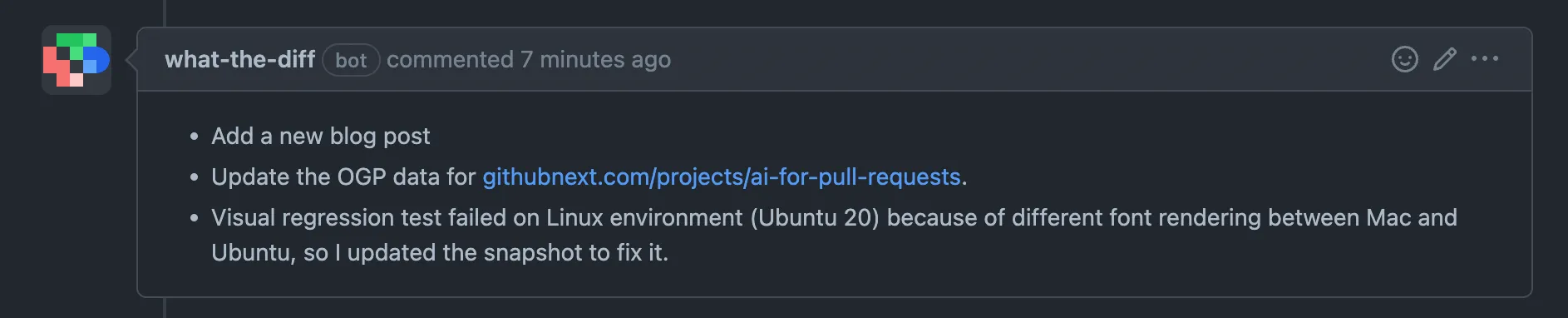
WTD のコメント

Add a new blog post
このコミットの一つ前(PR 作成時)でブログ(mdx)を追加しているので、それが引き継がれています
Update the OGP data for githubnext.com/projects/ai-for-pull-requests.
正解です、すごい
Visual regression test failed on Linux environment (Ubuntu 20) because of different font rendering between Mac and Ubuntu, so I updated the snapshot to fix it.
正解です、しかも Mac と Linux でフォントが違うので Linux でやっているという理由まで書かれてて完璧です。
例 2
Astro と TypeScript の中身を変えてみましょう。
d2069c7d5f99f7ae1f2ab669161c111fd38284e1
コミット内容
- Astro のファイルから Tailwind で定義した言語カラーの選択箇所を三項演算子から関数化させる
- 新しく
src/utils/getLanguageColor.tsを作り、そこで言語の色の class を返す関数を定義する
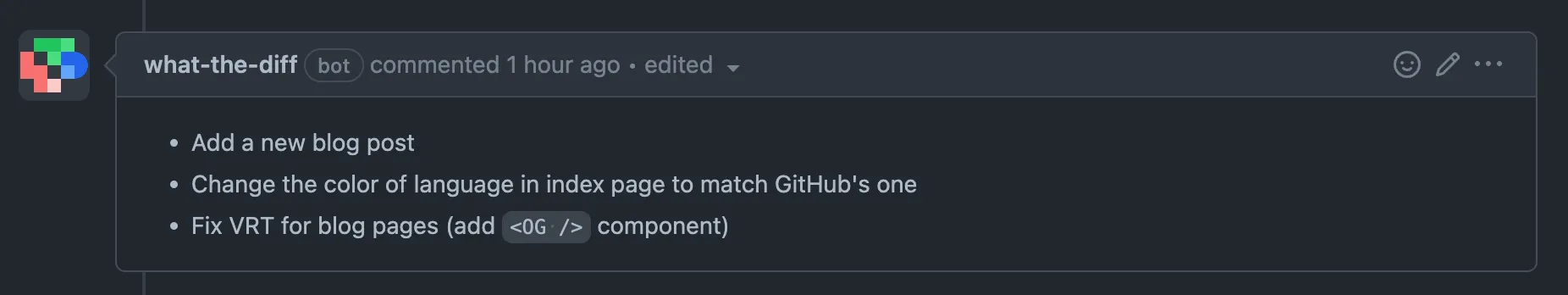
WTD のコメント

Add a new blog post
ここは例 1 と同じ
Change the color of language in index page to match GitHub’s one
これが今回の変更です、正解でしかも GitHub と同じ色を使っていることもバレました。ただその色はtailwind.config.cjsで定義してあるので、このコミットだけでは絶対にわかりません。
もしかしたらリポジトリ全部見て判断してそう。
Fix VRT for blog pages (add OG component)
例 1 で VRT をなぜ Linux でやっているかとかの説明があってよかったですが、なくなりました。blog ページのために VRT を直したのはあってますが、コンポーネントの追加がこれと関連付けされているのはちょっとわからないかも。。。
例 3
例 2 のコードは動かないので、消しちゃいましょう。
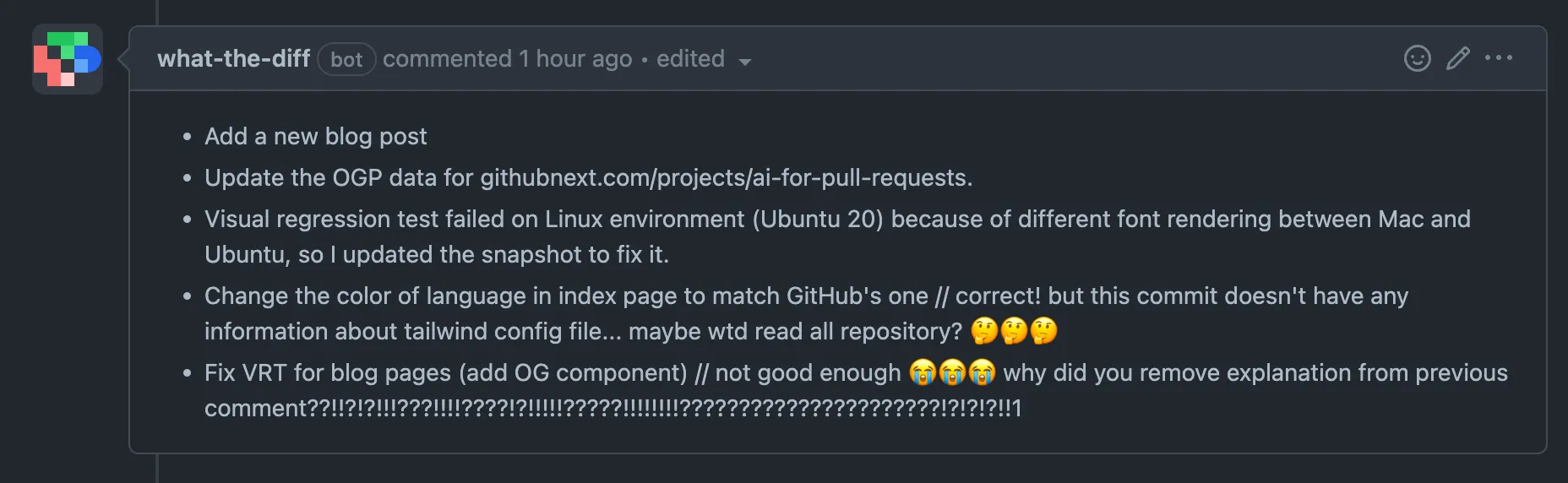
WTD のコメント

🤔🤔🤔 と 😭😭😭 で何故か 3 連続でリアクションされます。量が減ったからでしょうか、VRT の理由が戻ってきました。
why did you remove explanation from previous comment??!!?!?!!!???!!!!????!?!!!!!?????!!!!!!!!??????????????????????!?!?!?!!1
あと怖いです、もう一回コミットしてコメントをリロードさせ落ち着かせます。(落ち着きました)
コードの提案してもらう
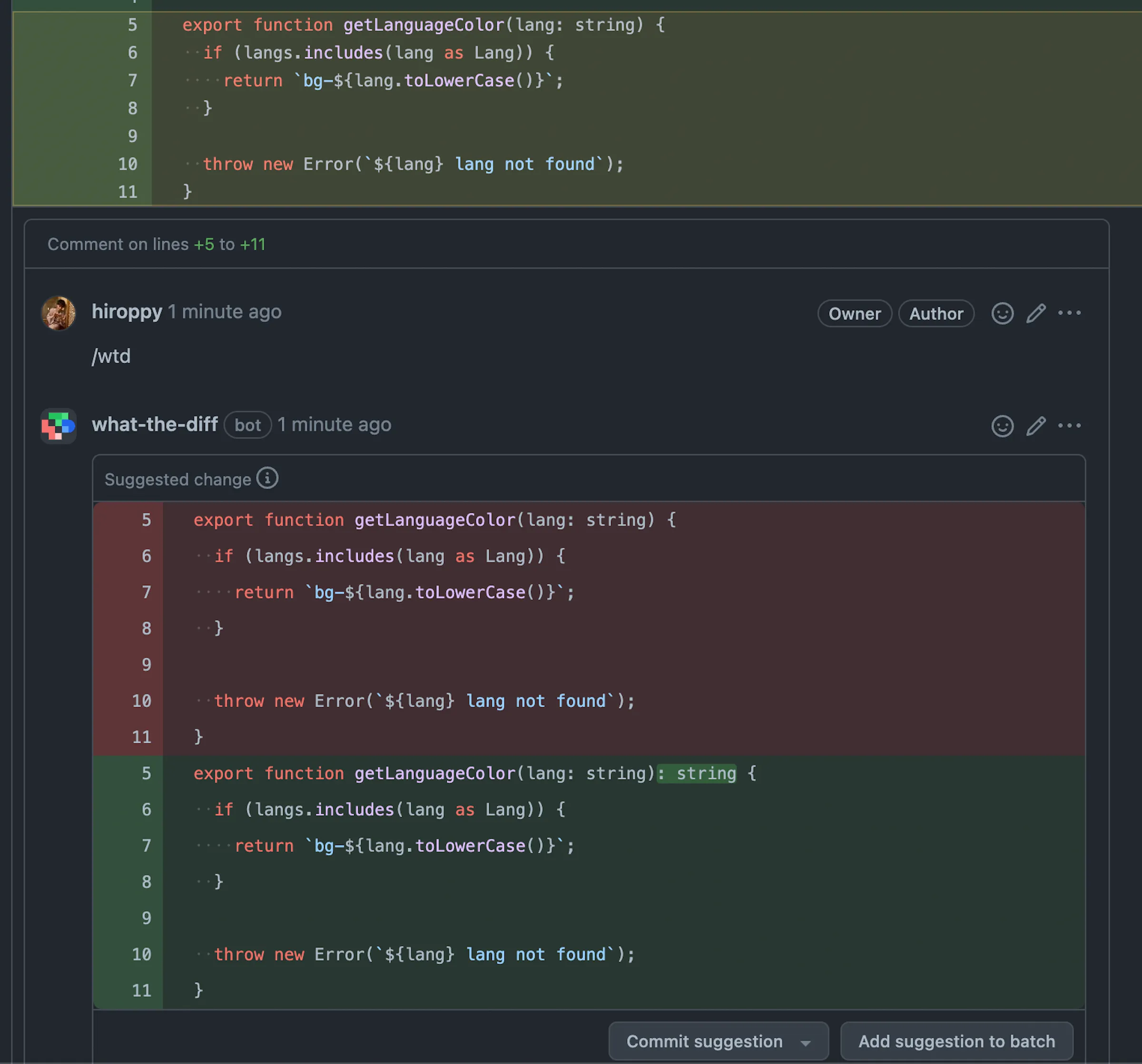
別の機能として、コード行を指定して、/wtdと打つと、より良い(?)コードの提案がもらえます。

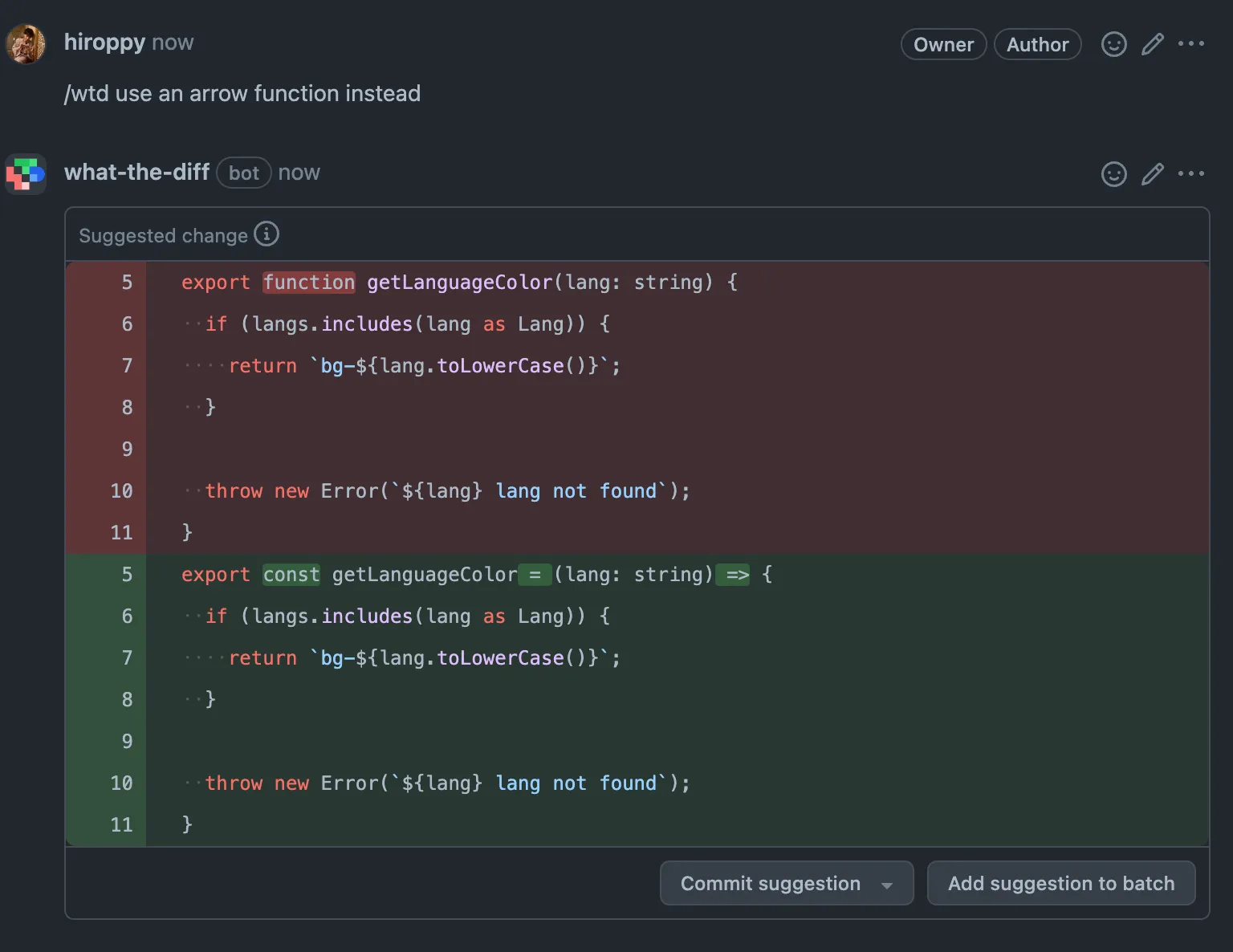
さらにこちらから具体的な変更の依頼も出すことができます。例えば、アロー関数に書き換えてもらいたいとか。

料金について
1 ヶ月で 25000 のトークンが使え、リポジトリの大きさ(?)によってトークンの量が異なります。詳しくはこちら
さいごに
他にも wtd には slack にその週の間の変更された内容のサマリーを送ったりと便利な機能がありました。 コミットの内容が予想以上に精度高く自動的に書き出してくれてびっくりしました、これだったら PR の説明文を書くコストが減り自分としては助かります。
今後の GitHub 公式の AI サポートが楽しみです 😄